Olá pessoal de SEO! Você que tem 2 sites, para desktop e mobile, sabe como proceder na migração para 1 único site com design responsivo? Confira!
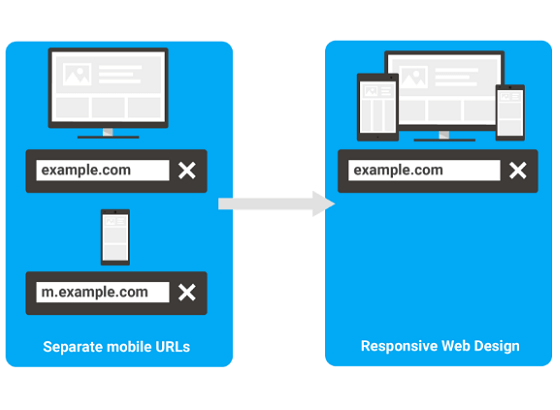
Vemos ainda na Internet muitos sites desenvolvidos antes da geração mobile que, para adaptação aos smartphones, precisaram ganhar uma versão para dispositivos móveis. Para isso, a solução mais rápida foi o desenvolvimento de um outro site para telas pequenas – ou seja – um mesmo site com 2 versões, www e m.
Para esses casos, o Google ensina como proceder de forma a garantir que tanto o site desktop quanto o site mobile sejam indexados e retornados nos resultados de busca. OK, mas… e quando chega a hora de migrar para um único site responsivo? Como garantir a presença nos resultados orgânicos do Google sem quedas? Confira!
SEO: 2 Sites (Desktop + Mobile) x 1 Site com Design Responsivo
Sabemos que há muito tempo o Google tem tomado iniciativas para incentivar (para não dizer obrigar) os webmasters a terem sites para dispositivos móveis, em razão do aumento do uso de smartphones pelos usuários. Não ter hoje um site para telas pequenas significa perder clientes que acessam sites pelo celular, além de perder tráfego orgânico das buscas mobile do Google.
Desta forma, essas iniciativas do Google cada vez mais pressionam os webmasters em direação ao desenvolvimento Mobile-First, não esquecendo que, em breve, deveremos ter Mobile-First Indexing. Saiba mais no artigo: Mobile-First Indexing: Indexação Mobile é Prioridade.
Para facilitar a vida de quem já tinha site publicado e, por alguma razão, era inviável desenvolver do zero um site novo com layout responsivo, o Google orienta utilizar s tags alternate e canonical entre versão desktop e mobile, saiba mais no artigo: Mobile: Quem Dita as Regras é o Google.
Porém, o Google incentiva o uso de sites responsivos, mas você sabe por qual razão? Um site responsivo é capaz de se adaptar em qualquer tela, seja monitor, smartphone, tablet ou até mesmo uma Smart TV. Essa vantagem de adaptação para qualquer tamanho de tela é mais difícil de desenvolver quando se tem sites separados para cada caso e, além disso, o trabalho de manutenção de vários sites é maior do que manter um único site.
Portanto, quando chega a hora de revitalizar seu site para um novo layout, pode ser chegada a hora de partir para um design responsivo.
Migrando para Site Responsivo sem Impactos em SEO
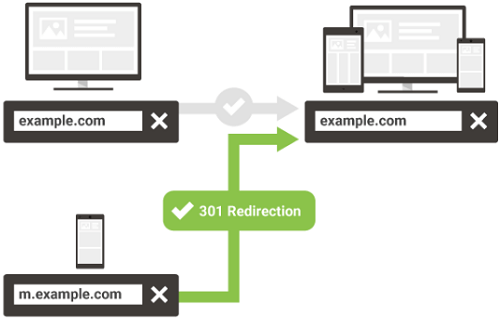
Quando se tem 2 sites, desktop e mobile, ao partir para layout responsivo pode surgir a dúvida: como ficarão os resultados orgânicos do Google em dispositivos móveis após eliminar o site mobile? Para evitar impactos, o Google traz as recomendações abaixo.

- Configure redirecionamento 301 das páginas mobile para as mesmas páginas correspondentes no novo site de design responsivo;
- Não se esqueça de inserir tag canonical nas páginas do site responsivo (com endereço da própria página em questão dentro da tag);
- Elimine todas configurações existentes que levavam para o site mobile, exemplo: quando se tem 2 sites (para desktop e mobile) , normalmente é configurada a checagem do user-agent do usuário para saber se o acesso é por dispositivo móvel e, então realizar o direcionamento para o site mobile. Com layout responsivo, não é preciso mais ter verificações desse tipo.
Espero ter ajudado! 🙂