Olá pessoal de SEO! Ainda com o tema resultados locais no Google, saiba mais sobre marcação de dados estruturados Schema Local Business e NAP Consistency.
Depois de diversos artigos sobre como colocar seu negócio físico no Google através do Google Meu Negócio e como os usuários opinam sobre seu negócio através do Google Guias Locais, o tema hoje é como ter mais destaque nos resultados locais.
NAP Consistency
Segundo o site SEO Moz, há diversos fatores que influenciam o posicionamento de um negócio nos resultados locais, e um deles é o chamado NAP = Name Address Phone. A presença desses três elementos no site que estiver vinculado a um estabelecimento registrado no Google Meu Negócio (conhecido também como GMB, de Google My Business) reforça a relação entre o site e o comércio.
Porém, é fundamental que as informações estejam totalmente de acordo entre o site e o GMB, e daí vem o termo NAP Consistency, ou seja: é preciso que o nome da empresa, o endereço e o telefone contidos no site estejam iguais ao cadastro no Google Meu Negócio.
Porém, não basta apenas inserir essas informações no rodapé do seu site, página sobre a empresa ou página de contato. Sabemos que marcações de dados estruturados são necessárias para dar semântica, tornando o conteúdo capaz de ser compreendido pelos crawlers, ou robôs. E essas marcações atualmente seguem o formato Schema, no caso do tipo Local Business, descrito a seguir.
Marcação Schema Local Business
Para informar ao Google as informações NAP – Nome do Negócio, Endereço e Telefone – para seu comércio físico, será necessário inserir marcação do tipo Schema Local Business.
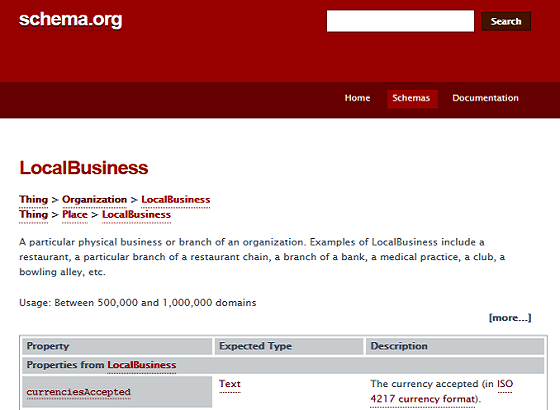
Ao consultarmos a documentação Schema, há uma lista de campos possíveis de uso para informar dados sobre seu negócio físico. Obviamente, você informa quais desejar, lembrando que o excesso de marcação de dados estruturados pode ser mal visto pelo Google e ser considerado Spam – por isso sempre fique atento às mensagens do Google Search Console. Irei focar neste artigo nas informações básicas sobre o negócio de forma que os elementos NAP estejam inseridos.
A marcação Schema poderá ser inserida em 3 formatos diferentes, cabe a você definir qual achar mais prático: microdados diretamente no HTML, RDFa e Json-LD. Minha experiência é com microdados nas tags do HTML e com Json-LD, por isso seguem exemplos nessas 2 opções:
Schema por Microdados no HTML
É bem simples de implementar – abaixo, um exemplo de dados sobre uma empresa exibidos aos usuários (no rodapé, por exemplo) com os elementos marcados pelas propriedades que fazem parte do tipo LocalBusiness – lembrando que os dados devem estar semelhantes a cadastrado no Google Meu Negócio:
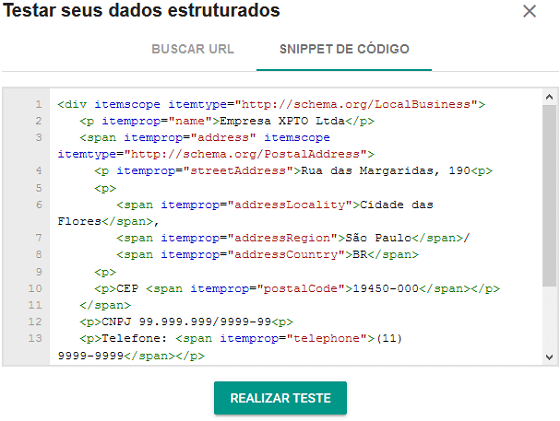
<div itemscope itemtype="http://schema.org/LocalBusiness"> <p itemprop="name">Empresa XPTO Ltda</p> <span itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <p itemprop="streetAddress">Rua das Margaridas, 190<p> <p> <span itemprop="addressLocality">Cidade das Flores</span>, <span itemprop="addressRegion">São Paulo</span>/ <span itemprop="addressCountry">BR</span> <p> <p>CEP <span itemprop="postalCode">19450-000</span></p> </span> <p>CNPJ 99.999.999/9999-99<p> <p>Telefone: <span itemprop="telephone">(11) 9999-9999</span></p> <meta itemprop="image" content="http://www.seusite.com.br/logo-da-empresa" /> <meta itemprop="priceRange" content="$$" /> <meta itemprop="URL" content="http://www.seusite.com.br" /> </div>
Em vermelho, estão destacadas as marcações de tipo – observe ser necessário indicar o escopo (itemscope) para informar de qual tipo (itemtype) as propriedades (itemprop) que virão a seguir pertencem. Informar o tipo é essencial para comunicar ao crawler do que se tratam as marcações e também para validação se as propriedades estão adequadas, se fazem parte da documentação do tipo citado.
O tipo deverá ser a própria URL em que se encontra sua documentação no site Schema, no caso https://schema.org/LocalBusiness. Em meu exemplo, as marcações foram inseridas em tags de parágrafo, de forma que as informações sobre a empresa estarão visíveis aos usuários. No caso da rua e cidade, foi usada a tag spam apenas para que ambas sejam exibidas na mesma linha no site.
A propriedade address pode ser informada como do tipo PostalAddress, em razão de possuir suas próprias marcações, por essa razão um outro tipo de dados estruturados aparece no código acima. Observe que 5 propriedades fazem parte do tipo-pai PostalAddress: streetAddress, addressLocality, addressRegion, addressCountry e postalCode. As marcações de telefone, imagem, faixa de preço e URL estão fora da delimitação de span do PostalAddress, portanto pertencem ao tipo-pai LocalBusiness.
Em verde, destaquei a tag meta para expor como fornecer dados sem que sejam exibidos na página.
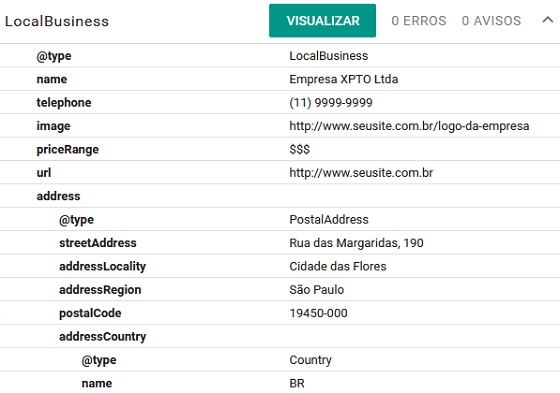
Após inserir a marcação, não se esqueça de testar com a Ferramenta de teste de dados estruturados. Há opção de teste por URL e por código – devemos sempre testar antes de publicar, por isso não há como testar por URL neste momento, apenas pelo código. Observe que o código acima foi validado sem erros:


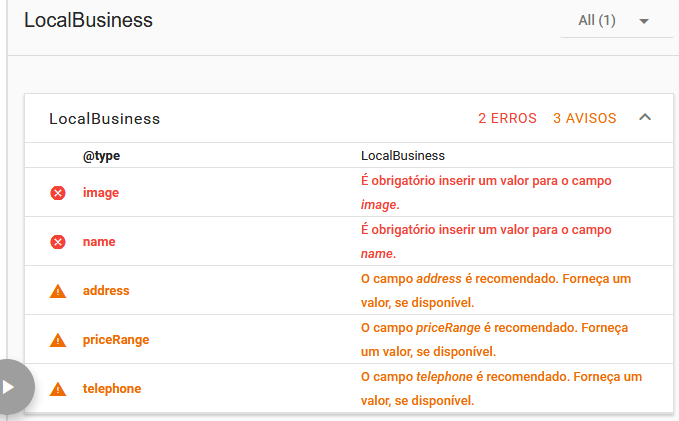
Em seguida, apaguei o código e deixei propositalmente apenas a div inicial de tipo e seu conteúdo vazio, para expor o que é obrigatório e o que é recomendado. O tipo Schema LocalBusiness possui uma lista extensa de propriedades que podem ser informadas, mas nome do negócio e uma imagem são campos obrigatórios. Endereço, telefone e faixa de preço são recomendados, mas não podemos nos esquecer que esse artigo foca em NAP Consistency, ou seja, devemos informar Nome – Endereço – Telefone. Para o campo priceRange, segui exemplo da documentação, apenas informando $$$. A URL inseri por opção, pois veja não ser também campo obrigatório.

Na documentação do Google sobre LocalBusiness, há uma tabela com campos obrigatórios e recomendados com explicação.
Schema por Json-LD
Se optar em não inserir a marcação diretamente no html, é possível criar um código Json-LD (Json Linked Data). Esse formato é, inclusive, recomendado na documentação do Google sobre Dados Estruturados:
JSON-LD is the recommended format. Google is in the process of adding JSON-LD support for all markup-powered features.
O validador de dados estruturados testa todos os formatos, basta apenas copiar e colar.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "Empresa XPTO Ltda",
"image": "http://www.seusite.com.br/logo-da-empresa",
"url": "http://www.seusite.com.br/",
"priceRange": "$$",
"telephone": "(11) 9999-9999",
"address":
{
"@type": "PostalAddress",
"streetAddress": "Rua das Margaridas, 190",
"addressLocality": "Cidade das Flores",
"addressRegion": "São Paulo",
"addressCountry": "BR"
}
}
</script>

Vários endereços para um mesmo site
Se for necessário informar vários endereços, o campo ID será usado para identificar cada declaração LocalBusiness. A documentação diz:
O ID deve ser estável e imutável ao longo do tempo. A Pesquisa do Google trata o URL como uma string opaca e não precisa ser um link de trabalho. Se a empresa tiver vários locais, verifique se o @id é exclusivo para cada local.
Conforme citação acima, a URL não precisa necessariamente “funcionar”, sua função aqui é identificar cada endereço, por isso não pode ser igual para cada local (string opaca = oculta dos usuários). Por essa razão, inseri apenas um parâmetro qualquer para que sejam reconhecidos cada endereço separado do outro.
Por ser mais de uma declaração JSON, necessário delimitar por colchetes:
<script type="application/ld+json">
[{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"@id": "http://www.seusite.com.br/?Loja1",
"name": "Empresa XPTO Ltda",
"image": "http://www.seusite.com.br/logo-da-empresa",
"url": "http://www.seusite.com.br/",
"priceRange": "$$",
"telephone": "(11) 9999-9999",
"address":
{
"@type": "PostalAddress",
"streetAddress": "Rua das Margaridas, 190",
"addressLocality": "Cidade das Flores",
"addressRegion": "São Paulo",
"addressCountry": "BR"
}
},
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"@id": "http://www.seusite.com.br/?Loja2",
"name": "Empresa XPTO Ltda",
"image": "http://www.seusite.com.br/logo-da-empresa",
"url": "http://www.seusite.com.br/",
"priceRange": "$$",
"telephone": "(21) 8888-8888",
"address":
{
"@type": "PostalAddress",
"streetAddress": "Rua das Jabuticabas, 55",
"addressLocality": "Cidade das Frutas",
"addressRegion": "Rio de Janeiro",
"addressCountry": "BR"
}
}]
</script>
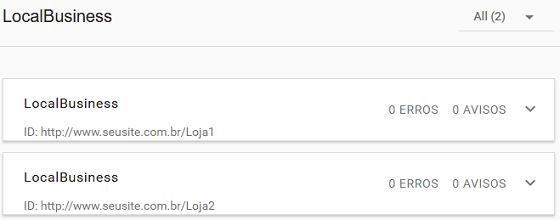
Ao testar no validador, exibirá um tópico para cada local:

Tipos de comércios e campos para LocalBusiness
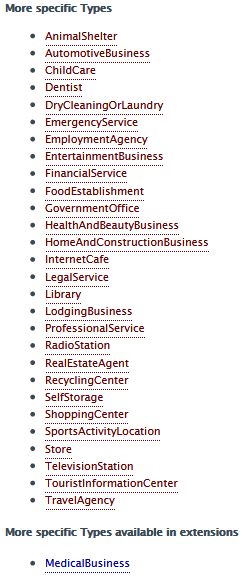
Na documentação Schema LocalBusiness, há tipos mais específicos de comércios, caso se deseje refinar mais:

A documentação do Google para marcação LocalBusiness também apresenta exemplos de marcações como horário de funcionamento, empresa com vários departamentos e até ações para determinados tipos de comércios – se você administra um restaurante ou um hotel, por exemplo, é possível até mesmo inserir ação de reserva (http://schema.org/ReserveAction). Para serviços de entrega, há marcação aproriada também (http://schema.org/OrderAction). Se o seu estabelecimento se enquadra nesses casos, não deixe de conferir.
E, por fim: mantenha sempre a informação declarada por dados estruturados em seu site semelhante aos cadastros em serviços diversos, seja Google Meu Negócio ou qualquer outro (ex.: Apontador, Foursquare, etc) para que todas as informações estejam alinhadas e garantir o sucesso nos resultados locais. Mudou de endereço ou de telefone? Não se esqueça de atualizar! 🙂