Olá pessoal de SEO! Esse artigo é baseado numa palestra que já apresentei em alguns eventos: confira porque o Google dita as regras para mobile!
Quem quer ter seu site fora dos resultados de pesquisa? Ninguém, não é mesmo? Afinal, se seu cliente não lhe encontra no Google, é como se sua empresa não existisse. Mas… porque o Google dita as regras? Simples: se você não se adequar às mudanças do algoritmo para seu site permanecer encontrável nos resultados orgânicos de pesquisa em tablets e smartphones, significa perder visitas, perder usuários, perder clientes.
As maiores mudanças na SERP estão ocorrendo em mobile em razão do crescimento do uso de dispositivos móveis. Confira abaixo alguns dados mobile e as mudanças que vêm ocorrendo já há algum tempo. Fique atento para implementar em seu site!
Estatísticas de uso de dispositivos móveis
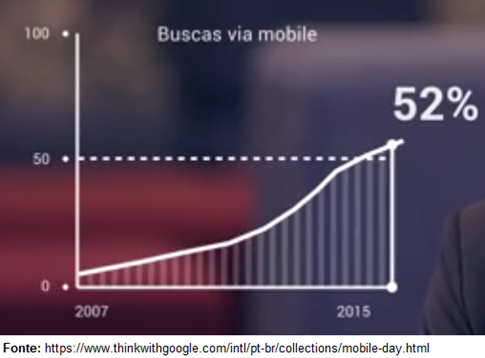
Em 2015, o Google realizou o “Mobile Day“: algumas salas de cinema de todo Brasil receberam profissionais que assistiram orientações sobre a importância do universo mobile e como preparar seus sites para tablets e smartphones.
Aumento das buscas via mobile, conforme o vídeo:

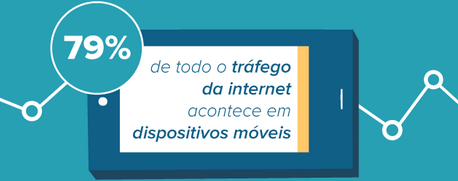
Segundo o Infográfico Apps: Mobile no Brasil do site Sociomantic:


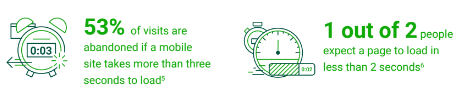
O site DoubleClick da Google testou a velocidade de sites mobile.

A análise de + 10 mil sites mobile mostrou:
- O tempo médio de carregamento é de 19 segundos;
- 53% das visitas mobile abandonam um site se demorar mais do que 3 segundos para carregar.

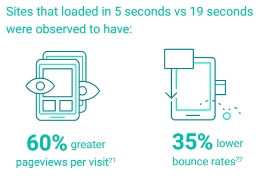
Sites que carregam em 5 segundos x sites que carregam em 19 segundos:
- Sessões 70% mais longas
- Taxa de Rejeição 35% menor
- Visibilidade de anúncios 25% maior
- Receita em publicidade mobile até 2x maior
Sabendo da importância da Web Mobile, partiu otimizar seu site?
Mobilegeddon
Quem não se lembra do Mobilegeddon? Em 21 de abril de 2015, o Google deixou de exibir nos resultados orgânicos de pesquisa mobile os sites que não possuem versão para tablets e smartphones. Porém, é importante lembrar: muito antes dessa data, o próprio Google lançou orientações de como preparar seu site para dispositivos móveis e uma ferramenta para testar seu site se estava preparado para mobile.


O Google concentrou as dicas em um site dedicado a explicar de forma bem clara como os desenvolvedores deveriam proceder para preparar seus sites, e isso um período antes do dia 21 de abril, para que todos estivessem preparados quando fosse anunciada a mudança no algoritmo. Com o crescimento do uso dos aplicativos móveis, é óbvio que após tantas orientações haveria uma atitude nos resultados orgânicos, e é claro que ninguém quer ver o site de sua empresa fora das buscas de seus clientes no celular.

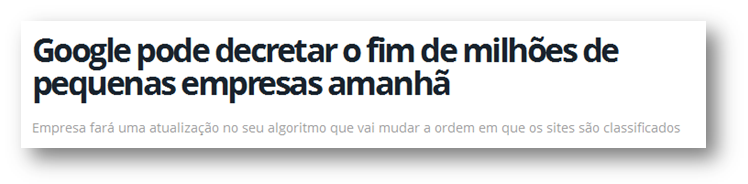
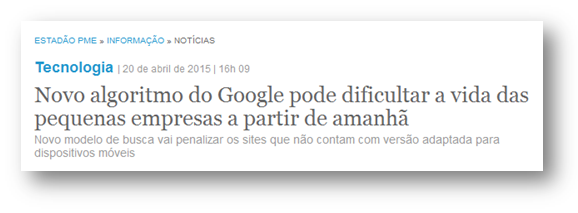
O termo Mobilegeddon surgiu em razão da repercussão que tomou em vários sites (com uma pitada considerável de sensacionalismo, na minha opinião…):



Depois de ler as dicas deste artigo, visite as Orientações Google para Sites Mobile e valide seu site na Ferramenta Google de Teste de Sites Mobile. A seguir, confira como preparar seu site e mais algumas novidades sobre o universo das buscas mobile de 2015 e 2016.

1 – Estrutura/Layout da página
Não entrarei em detalhes mais profundos da implementação – há diversos cursos, sites e livros com especificações técnicas para você adaptar seu site para mobile. O intuito aqui é expor tudo que precisa ser analisado e não pode passar despercebido em seu site.
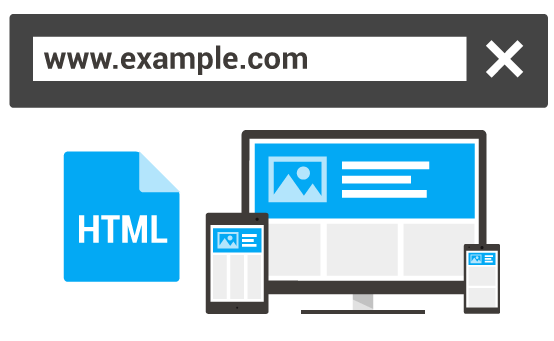
Design Responsivo

Seu site pode ter apenas uma página adequada tanto para desktop quanto para mobile, o chamado Design Responsivo, que estrutura os elementos na página conforme dimensões do dispositivo – tudo isso através de CSS. Nesse caso, adicione a tag abaixo nas páginas de seu site dentro do cabeçalho <head></head>:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Vai começar um site do zero? Comece-o já com estrutura responsiva. O layout responsivo significa apenas um site para manutenção e também adaptação para qualquer dispositivo, ou seja: não importa se o usuário acessar seu site de uma Smart TV, desktop, tablet ou smartphone.
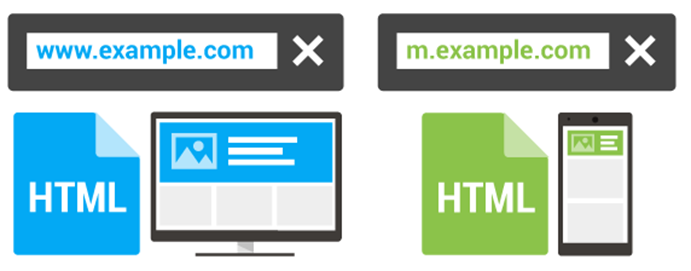
Dois sites: um para desktop e outro para mobile

Esse caso é bem comum para sites que estão no ar desde antes da transformação mobile e o custo e/ou tempo para se desenvolver um site novo responsivo pode ser alto. A alternativa é desenvolver um site para dispositivos móveis e apontar ao Google em seu site desktop qual sua versão correspondente para mobile. Desta forma, ninguém fica de fora das buscas mobile. É uma opção sem ter que mexer na estrutura do seu site atual. Apenas será necessário incluir as tags abaixo entre as dua versões:
Site Desktop
Em todas as páginas de seu site desktop (atenção: eu disse todas!) você deverá incluir dentro do cabeçalho <head></head> a tag abaixo:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.seusite.com.br">
No local onde está http://m.seusite.com.br você deve inserir a sua página correspondente mobile. Atenção: para cada página. Se a tag for inserida em http://www.seusite.com.br/produtos/celulares, por exemplo, a tag alternate terá http://m.seusite.com.br/produtos/celulares.
O subdomínio “m.” também é apenas um exemplo. A maioria dos sites adota para diferenciar da versão desktop, mas se seu site utiliza outro padrão, a tag deverá receber o seu padrão de URL mobile.
Site Mobile
Na versão mobile da página, você deverá inserir a tag canonical apontando qual sua versão desktop correspondente:
<link rel="canonical" href="http://www.meusite.com.br">
E, conforme exemplo anterior, se a tag acima for inserida na página http://m.meusite.com.br/produtos/celulares, a tag canonical terá na versão mobile a URL http://www.meusite.com.br/produtos/celulares.
Lembrando que, nesse caso, você terá dois sites para manutenção: um desktop e o mobile. Ter apenas um site responsivo significa ter apenas um site para manutenção.
Site Dinâmico
Há uma terceira opção para atender desktop e dispositivos móveis: site dinâmico. O layout e conteúdo da página são alterados dinamicamente conforme dispositivo em que está sendo acessada pelo usuário.
Um exemplo de aplicação é com o WordPress: layouts mais antigos não são responsivos, e muitas vezes não se deseja adotar um novo template. Para isso, há plugins que identificam o acesso do usuário e, para dispositivos móveis, retornam uma outra página (com outro layout) com mesmo conteúdo de artigos e páginas da versão desktop, sem alterar a URL. É uma opção para não deixar de atender todos os dispositivos.
Para isso, é necessário checar user-agent para identificar de qual dispositivo provém o acesso – o cabeçalho HTTP Vary sinaliza quais URLs deverão ser rastreadas conforme user-agent, para exibir conteúdo apropriado para dispositivos móveis. O Google também orienta:
Tenha cuidado com as técnicas de cloaking ao detectar user agents. O site deve detectar a classe ou tipo de dispositivo procurando o nome do dispositivo na string de user agent. Ele não deve procurar especificamente o Googlebot. Todos os user agents do Googlebot se identificam como dispositivos móveis específicos, e você deve tratá-los exatamente como trataria esses dispositivos.
Portanto, se você deseja utilizar este método em seu site, cuidado para não caracterizar como uma técnica de Black Hat. A leitura deste artigo é altamente recomendada: Mo’ better to also detect “mobile” user-agent.
2 – Banner de página inteira (intersticial)
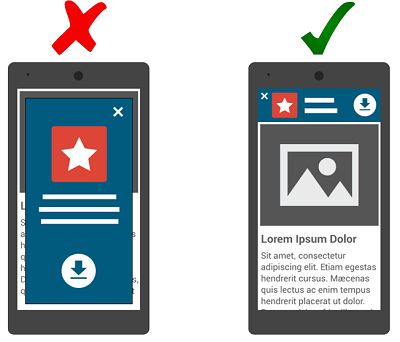
Ok, você quer divulgar ao máximo o seu novo aplicativo. Porém, há a forma certa de divulgá-lo para seu usuário mobile. Na imagem abaixo, está bem claro o que não fazer e qual a maneira ideal:

O banner acima de página inteira é chamado no inglês de interstitial, ou intersticial no português, que vem de interstício: de forma simplificada, seria espaço entre duas coisas. No caso, está como um obstáculo entre o usuário e o site. O seu cliente clica nos resultados de pesquisa para ver seu site, e não algo na frente.
O exemplo acima foi sobre divulgação de app, mas a recomendação vale para qualquer banner de página inteira, como anúncios em geral, por exemplo. Notícia Google de 2015:
Após o dia 1 de Novembro, as páginas da web para dispositivos móveis que exibirem um intersticial para a instalação de aplicativos que esconda uma parte significativa do conteúdo na transição da página de resultados da pesquisa não serão mais consideradas compatíveis com dispositivos móveis.
Você não quer seu site fora dos resultados de pesquisa mobile, certo? Então elimine intersticial.
3 – Página mobile diferente da página desktop


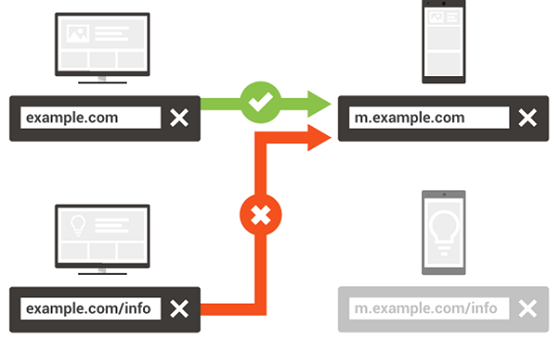
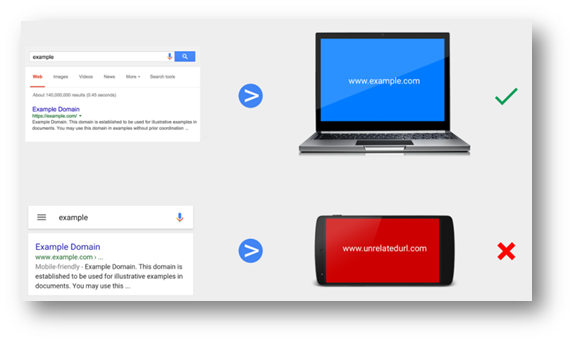
Aqui o recado é direto e reto: alguma página não tem versão mobile? Não redirecione/aponte para outra página, que possua outro conteúdo. Se não houver versão mobile equivalente, exiba versão desktop, mesmo o acesso sendo por dispositivo móvel.
4 – Google Web Light
Como está a velocidade de carregamento do seu site? Lembre-se: a velocidade da conexão mobile oferecida pelas operadoras pode deixar a desejar. Se seu site não colaborar e for pesado para a conexão do usuário, a navegação será frustrada. O Google quer oferecer o melhor nos resultados de pesquisa – ou seja – ninguém voltando para a busca porque cansou de esperar um site carregar.
Você clicaria em um site que o Google alertou nos resultados de pesquisa que ele é lento?

Mas… o que é Google Web Light? É um recurso do Google que otimiza os sites em 80% para tornar a navegação mais rápida. Porém, apenas os sites em que o tráfego for proveniente de resultado orgânico de pesquisa mobile através do Chrome em conexões consideradas lentas pelo Google.

Então, se meu site for lento, o Google se encarrega de otimizar e está tudo certo! Não necessariamente. Ao realizar a otimização, alguns elementos e recursos da página de seu site serão desconsiderados, o que poderá tornar seu site não-navegável. Se seu site for um e-Commerce, pode significar não vender.
O Google oferece a opção de você configurar o cabeçalho de resposta http para não aplicar o Google Web Light conforme código abaixo, porém em troca ele notificará o usuário na SERP com a frase “Carregamento Lento“, conforme imagem acima.
Cache-Control: no-transform
Resumindo: notificar na SERP é ruim e cortar recursos de navegação, também. Qual é a saída? Ter um site ágil que não precise ser otimizado pelo Google Web Light. Aprenda como deixar seu site ágil através do Google Page Speed.
Leia mais sobre o assunto em: Google Web Light: Bom ou Ruim para SEO?
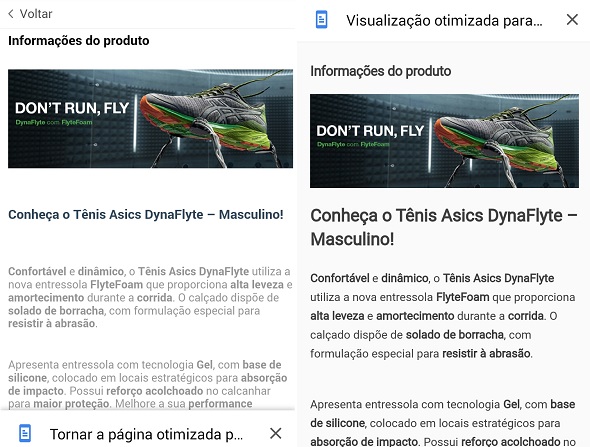
Observação: já faz um tempo que o Google começou a sugerir otimização de páginas no Chrome sem prejudicar a navegação. Você uma mensagem no rodapé da página e, ao clicar, o Google normalmente aumenta a fonte e ajusta as imagens para melhor leitura. Exemplo:

5 – Tratamento de páginas Ajax
Para conteúdo dinâmico através de Ajax que não utiliza #! nas URL, o Google recomendava um tratamento para que houvesse rastreamento correto pelo Googlebot. Ao indicar a meta-tag abaixo dentro do cabeçalho <head></head> de todas as páginas, o Googlebot rastreia a página no formato www.seusite.com.br?_escaped_fragment_= (vale para páginas internas também)
<meta name="fragment" content="!">
Já tive problemas com caso acima e é preciso acompanhar sempre erros de rastreamento no Google Search Console, pois qualquer dificuldade que o Googlebot tenha ao ler as tags que são alimentadas dinamicamente serão acusadas na ferramenta.
Porém, o Google descontinuou a recomendação sobre Ajax acima para que os desenvolvedores utilizem no lugar “Melhoria Progressiva“ (Progressive Enhancement) para melhor experiência do usuário. Isso não significa que o Google deixará de indexar páginas que utilizam Ajax, mas uma recomendação que melhores práticas de desenvolvimento sejam aplicadas. Está começando um site novo? Evite _escaped_fragment_.
6 – AMP Project – Accelerated Mobile Pages

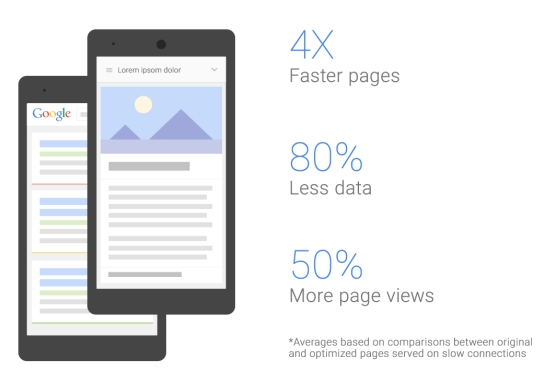
Depois da otimização Web Light do tópico anterior, que pode prejudicar a navegabilidade no usuário, o Google lança o projeto AMP, que oferece ao usuário a opção de ver uma página mais simplificada do site sem necessariamente entrar nele – uma camada é aberta sobre os resultados de pesquisa com uma versão mais “acelerada” da página.
Além disso, um resumo é exibido na SERP, sinalizado inclusive com o raio símbolo do projeto AMP. Ao visualizar a versão AMP de uma página, é possível visualizar a versão AMP de outros sites sobre o mesmo tempo apenas ao deslizar a tela. Confira mais informações de como criar versão AMP de páginas no site oficial AMP Project e em post futuro, aguarde!
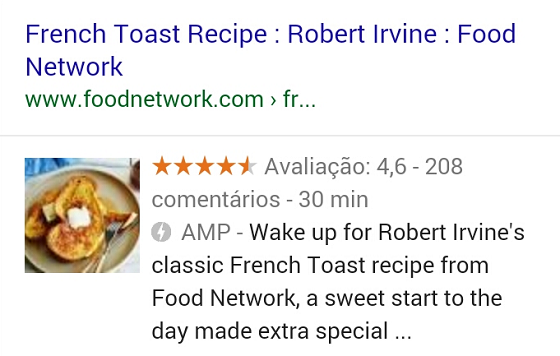
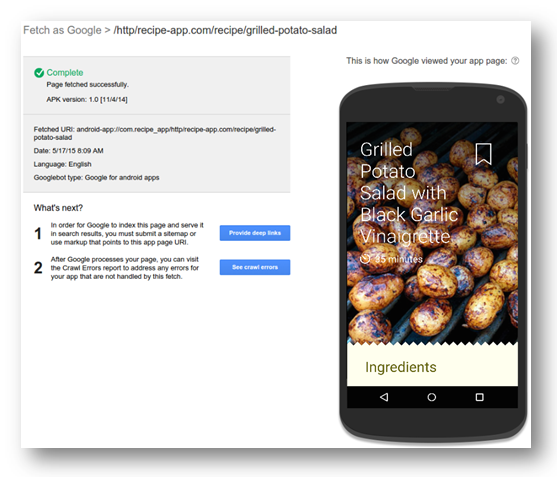
Aqui no Brasil, tenho visto por enquanto apenas resultados AMP para notícias e blogs, mas é possível criar para outros temas, como reviews de produtos, receitas, conforme exemplo abaixo.

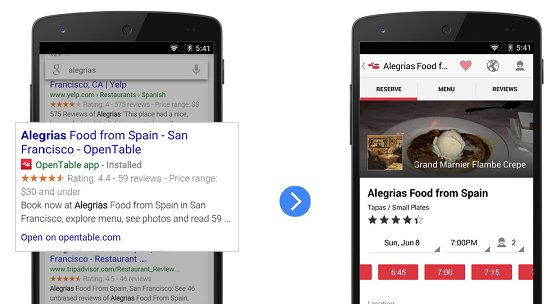
7 – Deeplink – indexação de aplicativos na SERP

Você sabia que seu aplicativo pode aparecer nos resultados orgânicos de pesquisa? Os chamados deeplinks – ou links profundos – do seu app aparecerão como uma opção na SERP para usuários que possuem o aplicativo instalado, ao invés de abrir o site. Os deeplinks permitem abrir não a home de seu app, mas tela do aplicativo correspondente à página que seria exibida nos resultados de pesquisa.

Para criar deeplinks, há recomendações que seu desenvolvedor de aplicativos deverá inserir tanto em seu aplicativo Android quanto iOS. Após o app ter seus deeplinks criados, você deverá informar ao Google qual versão correspondente de cada página do site para o deeplink do app, adicionando uma tag no cabeçalho <head></head> da página ou através deu seu arquivo XML de sitemap.
<link rel="alternate" href="android-app://seusite.android/page"> <link rel="alternate" href="ios-app://3748209831/seusite/page">
Se optar por informar deeplink no sitemap:
<loc>http://www.seusite.com.br/page"</loc> <xhtml:link rel="alternate" href="android-app://seusite.android/page" /> <xhtml:link rel="alternate" href="ios-app://3748209831/seusite/page" />

Há Google Search Console para Aplicativos – é uma versão mais resumida em relação ao Search Console que você está acostumado, mas é possível identificar deeplinks com problema e monitorar tráfego proveniente dos deeplinks (Search Analytics). Confira como inserir seu app no Google Search Console para Alicativos.
Saiba mais em: Aplicativo nos Resultados Google: Deeplink e App Indexing.
8 – ASO – SEO para aplicativos

Esse tópico refere-se a SEO para lojas de aplicativos, não para site mobile, mas apenas quis expor aqui para você – que está antenado em dispositivos móveis – saber que há SEO para as lojas de aplicativos. ASO = App Store Optimization e são estratégias para ajudar a posicionar melhor seu app nas buscas dentro das loja de aplicativos (iTunnes, Play Store, Microsoft Store).
Os detalhes de ASO ficarão para outro post!
Essa palestra foi apresentada em:
- 3º Encontro Nacional de Mulheres na Tecnologia – Goiânia/GO – Setembro/2015
- 10ª PHP Conference Brasil – Osasco/SP – Dezembro/2015
- 23ª Semana da Engenharia da Faculdade de Engenharia de Sorocaba – Sorocaba/SP – Abril/2016
- 7ª Semana da Engenharia da Universidade de Araras – Araras/SP – Novembro/2016
Crédito da imagem em destaque: http://www.spiner.com.br/wp-content/uploads/2015/06/2015.03.10-Mini-FA-L1-Beginning-in-April-Expect-More-Mobile-Friendly-Sites-on-Google-MM-680×380.png
Crédito da imagem Mobilegeddon: http://searchengineland.com/figz/wp-content/seloads/2015/04/mobilegeddon6-ss-1920-800×450.jpg