Olá pessoal de SEO! Esse recurso não é novo, mas como não vejo o tema ser comentado em outros sites, resolvi falar sobre ele: Google Web Light.
O que é Google Web Light?
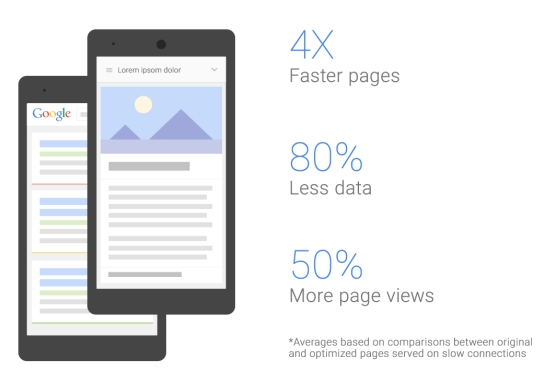
Há mais de um ano, o Google ativou um recurso para otimizar a navegação mobile de sites visitados pelos usuários a partir dos resultados orgânicos de busca no Chrome e em uma conexão avaliada como lenta. Mas o que isso implica para o profissional de SEO?

O Google remove alguns elementos da página preservando imagens e textos ao usuário. O problema está nos elementos que o Google remove: javascript. Atualmente, os sites dependem de javascript para perfeito funcionamento, isso significa que remover esses elementos pode resultar em um site não funcional, principalmente quando nos referimos a sites com muitas chamadas para a ação (call-to-action), como um site de e-Commerce, que terá suas ações inativadas.
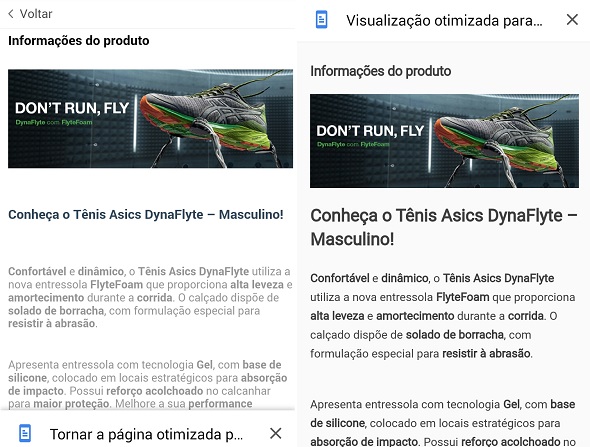
Mas e se o usuário não quiser ver a versão otimizada pelo Google, ou deseja completar alguma ação e sair do modo otimizado (embora eu acredite que o usuário vai achar é que o site que está com problema e não funciona…)? O Google notifica no topo ou rodapé que o usuário está vendo uma versão 80% otimizada, com link para a versão original (ou “mais lenta”). Mas convenhamos, quem de fato se atenta a essas mensagens e link no cabeçalho do site?

Como checar usabilidade do meu site otimizado?
Se você estiver em conexão lenta mobile e entrar no site por resultado orgânico de pesquisa, certamente verá seu site otimizado. Mas o Google oferece uma forma direta e prática, acesse o link abaixo com a URL completa do seu site:
http://googleweblight.com/?lite_url=[URL_do_seu_website]
Exemplo: http://googleweblight.com/?lite_url=http://www.meusite.com.br
E verifique se seu cliente é capaz de navegar em seu site otimizado pelo Web Light ou se os botões de ação perderam suas funcionalidades ou se seu layout ficou desestruturado.
Como recusar a otimização do Google Web Light?
Mas e seu eu não quiser que meu site seja otimizado, ou seja, que não caia no recurso Google Web Light? O Google oferece uma opção de você notificá-lo que não quer que a otimização seja feita: configure o cabeçalho de resposta http com:
Cache-Control: no-transform
Dessa forma, o site original sempre será aberto ao usuário, mesmo em uma conexão lenta.
Após implementar o cabeçalho cache-control, quando consultar novamente http://googleweblight.com/?lite_url=http://www.meusite.com.br você verá:
Transcoding test failed:
This page has opted out of transcoding.
Mas… há um porém. O Google diz que, ao optar por não otimizar, o usuário será avisado na SERP que o site terá carregamento lento:

E agora? Em blogs ou sites de notícias, institucionais, em que o objetivo é leitura de artigos, não é necessariamente um problema a página ser otimizada. O problema principal ocorre em lojas virtuais, pois o objetivo principal – gerar receita – não é alcançado. O cliente não consegue completar a compra em razão dos botões call-to-action ficarem sem ação.
Optei em implementar o cabeçalho cache-control: no-transform em loja virtual para permitir a navegação completa do usuário, e não vi a mensagem ser exibida na SERP no meu caso, mas já vi a mensagem ser exibida em outros sites.
Google Analytics
Se você optar por inserir o cabeçalho cache-control e não ter seu site otimizado, será capaz de ter uma noção do volume de tráfego de usuários que cairiam no Google Web Light (mas que foram redirecionadas para a versão normal de seu site) através do Google Analytics. As visitas aparecerão como Tráfego de Referência / Origem googleweblight.com em razão do redirecionamento realizado para versão completa do site.
Google Web Light em imagens
Sim, também há otimização de imagens na busca mobile.
Saiba mais em Google Web Light em Imagens.
Conclusão
Acredito que o ideal na verdade é ter um site já otimizado e rápido para evitar cair no Google Web Light. Para saber como deixar seu site mais otimizado, confira as recomendações do Google Page Speed e adeque seu site.
Há algumas semanas, o Google também tem oferecido uma outra opção de otimização de página mais sutil, apenas aumentando fonte e redimensionando imagens em mobile. Essa otimização não ocorre automaticamente, mas permite o usuário escolher ao clicar na mensagem (rodapé da tela):

Há também um novo projeto chamado AMP que também tem a finalidade de oferecer uma versão otimizada do site ao usuário, mas através de uma outra página mais simplificada criada pelo próprio desenvolvedor. Saiba mais sobre Accelerated Mobile Pages (AMP) e confira também: